CSS and CARP design
This was the finial project before the beginning of spring break. and it was just like the last one creating a website. in this project we had to create a website using adobe dreamweaver. we had to edit a poem and re edit and copy two separate links to go to each different page the original and the remake.
Contrast:
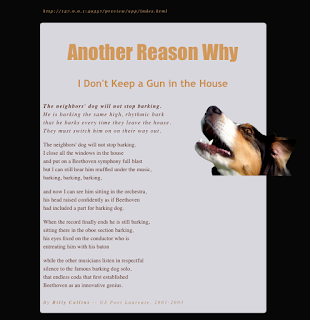
we had to use contrast torpedo a poem that needed to be redone. by moving the dog picture from the middle to the right. and we needed to change the foreground and background color.
Alignment:
we had to use alignment to move the photo, the title, and some of the paragraphs.
Repetition:
we had to repeat multiple steps the alignment of paragraphs, and the color changes. We needed to change the title color and use that color for the top link to the second page.
Proximity:
we used proximity to group together the paragraphs to be aligned together. as well as the title with the subtitle.
these were the design tools known as C.A.R.P. to be used to fix this web project before the quarter ends and the break begins. thesis types of projects are the most difficult I probably ever done to this point.
Contrast:
we had to use contrast torpedo a poem that needed to be redone. by moving the dog picture from the middle to the right. and we needed to change the foreground and background color.
Alignment:
we had to use alignment to move the photo, the title, and some of the paragraphs.
Repetition:
we had to repeat multiple steps the alignment of paragraphs, and the color changes. We needed to change the title color and use that color for the top link to the second page.
Proximity:
we used proximity to group together the paragraphs to be aligned together. as well as the title with the subtitle.
these were the design tools known as C.A.R.P. to be used to fix this web project before the quarter ends and the break begins. thesis types of projects are the most difficult I probably ever done to this point.


Comments
Post a Comment